Aujourd’hui la vitesse d’un site e-commerce est un élément crucial pour le référencement. En effet, le temps de chargement est un des critères pour se positionner sur les moteurs de recherche. Depuis 2010, Google a officiellement communiqué à ce sujet. Récemment Google nous a parlé de l’index mobile first, qui met en avant l’indexation en prenant appui sur le mobile. Nous sommes dans une aire où le mobile prends une place de plus en plus prépondérante dans le parcours d’achat. Et même dans l’utilité au quotidien (+ de 50% des requêtes se font depuis un mobile).
Optimiser le temps de chargement de votre boutique PrestaShop (par exemple), est un élément à intégrer dès lors que l’on souhaite créer une boutique en ligne.
En outre, l’aspect utile au référencement naturel, améliorer la vitesse de chargement d’un site permet d’augmenter aussi le nombre de page vues et bien souvent le taux de conversion ! Ce qui peut aussi avoir un impact sur les liens sponsorisés.
A titre d’exemple, une étude réalisée par Amazon (de 2006), démontrer qu’un ralentissement de 100ms coûtait 1% des ventes. Nous sommes, depuis plus de 11 ans, de plus en plus avertis à la navigation mobile et surtout de plus en plus exigeants.
Pour réussir votre site ecommerce en 2017, il vous est possible de le faire que ce soit pour un ordinateurs ou mobiles, il existe de nombreuses manières de le faire !
Comment mesurer la vitesse de chargement d’un site e-commerce ?
Quelques outils pour analyser la vitesse et les éléments bloquants
-
Google Analytics
La vitesse moyenne d’un site est affichée dans GA.
Il existe d’autres outils de mesure et d’analyse, en voici quelques un parmi les plus connus.
-
YSlow
YSlow (développée par Yahoo) est une extension disponible sur les différents navigateurs, elle permet de mesurer le temps de connexion au serveur, le poids des images, la taille des ressources JS, …
-
Le navigateur Google Chrome
Utilisé par de nombreux internautes, ce navigateur est un véritable outil pour tracker le temps de chargement de votre boutique en ligne. En effet, dans la console de chrome, il est possible d’utiliser les outils intégrés pour la vitesse de chargement et l’utilisation de la mémoire par exemple.
Pour cela, il suffit d’appuyer sur la touche F12 de votre clavier, de choisir l’onglet « Network » et de mettre en route l’enregistrement (en cliquant sur le petit bouton rouge).
Cet outil vous permet de voir les éléments qui composent votre site, les divers éléments, leurs poids et leur temps de chargement.
-
PageSpeed
Aujourd’hui intégré dans les diverses consoles de navigateur, PageSpeed est un outil qui permet d’avoir un rapide retour sur les éléments pouvant être amélioré pour contribuer à la réduction du temps de chargement d’un site.
-
PageSpeed Insights
Google permet aussi d’utiliser un outil, PageSpeed Insights qui permet d’avoir directement accès aux mêmes données que PageSpeed sans installation préalable sur un navigateur.
https://developers.google.com/speed/pagespeed/insights
L’outil réalise une analyse de votre site e-commerce (il fait le test pour la version « desktop » ou « mobile »), en mettant en avant les points à optimiser et estime le temps que cela devrait vous faire gagner.
-
Google test my Website
Avec l’avènement des connexions depuis un terminal mobile, Google à développer un outil de test de votre site web sur terminal mobile, avec en prime, un test de connexion 3G (le réseau le plus répandue dans le monde actuellement).
-
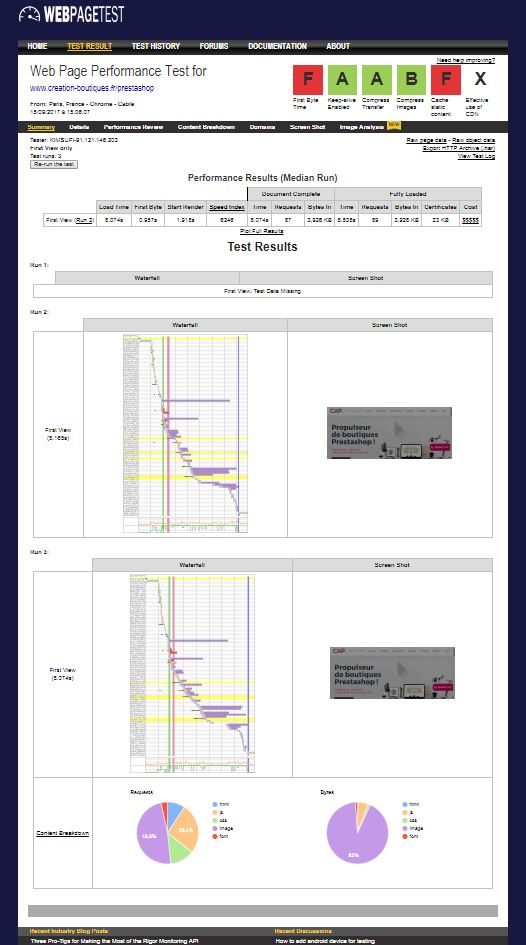
WebPageTest
Voilà un outil qui vient en complément de tous les autres. Il permet de donner une note au First Byte Time, Au Keep Alive, Compress transfer, Compress Images, Cache Static et éventuels CDN.
Quelles optimisations pour améliorer la vitesse de mon site e-commerce ?
Comment compresser les images de mon site ?
Pas toujours évident de trouver un bon ratio entre le poids et la qualité des images. Pour ce faire, il faut mieux utiliser des formats :
- JPG pour des photos
- PNG pour des images ou création graphiques
- GIF pour les images ne contenant que peu de couleur
Pour les personnes qui ont de gros sites e-commerce avec beaucoup d’images, il est possible de mettre en place des scripts sur le serveur pour compresser de manière automatique toutes les images sur le serveur. Il est possible d’utiliser des logiciels de scripts. Exemple ImageMagick.
Une autre solution pour les sites consiste à utiliser des compresseurs d’image en ligne tel que Tinyjpg pour le format jpg mais qui existe aussi pour les PNG en passant par CompressPNG.
Comment bien dimensionner ses images ?
Il est important de faire en sorte de dimensionner votre image avec la taille utilisée pour l’affichage sur votre site. Bien souvent les images sont affichées en plus petit sur le site alors qu’elle fait par exemple 1000 pixels x 1500 en réalité ! Il ne faut donc pas utiliser la redimension dans le code.
Elément intéressant à noter, pensez à spécifier la taille des images directement dans le code HTML comme cela, le navigateur ne perdra pas de temps à aller chercher l’information par lui-même.
Le CSS, le JavaScript dans les fichiers externes
A moins que votre site n’utilise que peu de ressources de mise en forme, il est très fortement conseillé d’avoir un seul fichier de CSS et de JavaScript dans des fichiers « externes ». En effet, ces fichiers permettent de mettre ces fichiers dans la partie cache. La mise en cache évite de devoir télécharger les informations pour chaque page vue.
Réunir les fichiers CSS et JavaScript pour les minifier !
Il est possible de mettre tout le code CSS dans un même fichier (sans utiliser de fonction import qui ne diminue pas le nombre de requêtes serveur). Et de faire de même pour les codes javascript.
Le rassemblement des fichiers dans un unique permet de limiter le nombre de requêtes vers le serveur et donc de ce fait de diminuer le temps de latence.
Lorsque vos différents fichiers sont créés, il est alors possible et important de passer à la « minification ». C’est-à-dire de réduire sa taille au maximum !
Pour ce faire, il faut optimiser le code (enlever les commentaires, les espaces, etc.).
Pour accélérer encore plus le temps d’exécution d’un site, il est possible de minifier le code HTML.
Ce n’est pas la solution la plus aisée et pas forcément celle qui répondra à votre CMS par exemple.
Mais cela peut être plus simple et rapide de diminuer la taille du code enregistré dans une version mise en cache.
L’utilisation du CSS et des « sprites ».
Les sprites consistent à mettre dans une même image, plusieurs petites images et d’utiliser le CSS pour afficher la bonne partie de l’image que l’on souhaite en fonction d’un emplacement. En effet, cela permet de diminuer le nombre de requêtes effectuées par votre navigateur pour venir télécharger toutes les petites icônes ou boutons présents sur le site.
Autre avantage, les images s’affichent de manière quasi instantanée lors d’une interaction.
Penser à organiser les fichiers CSS et JavaScript
Il faut penser à mettre en premier les fichiers CSS dans la balise <head> de votre site et les fichiers juste avant de fermer la balise </body> (sinon, dans le head). Ainsi, les navigateurs peuvent rapidement télécharger les éléments parallèlement (CSS, images, …) mais ce n’est pas le cas en revanche pour les fichiers JavaScript (le chargement doit être complet avant de passer à la suite).
Mettre en place un système de cache
Sur la plupart des CMS ou de plateformes e-commerce, on retrouve un système de cache.
Il permet de garder un certain nombre d’informations en mémoire pour limiter le nombre de requêtes.
A titre d’exemple, PrestaShop dispose de ce type de système. Mais il est aussi possible d’aller installer des plugins de gestion de la mémoire cache.
Activer la compression serveur !
La majorité des serveurs web permettent de compresser le HTML, CSS ou autre JavaScript grâce au GZIP. Il s’agit de compresser les données et de les transmettre au navigateur. Le navigateur se chargera de décompresser les éléments (ce qui rend plus rapide l’affichage). Pour réaliser cette action, il suffit de modifier une ligne ou deux dans la configuration du serveur.
Mettre en place et configurer l’en-tête « Expires »
Lors de la visite d’un site, d’une boutique en ligne, un navigateur télécharge toutes les ressources du site et en met une partie en cache (Fichier externe CSS, JS, les images). Ici, l’en-tête Expires permet de donner au navigateur le temps de mise en cache de ces fichiers. En général, cette durée est de 24 heures. Mais pour les visiteurs réguliers, cela sera contraignant puisqu’ils téléchargeront les éléments chaque jour. Il serait intéressant de mettre en place une valeur plus élevée. De plus, même si la date est plus élevée, il suffira de rajouter ou changer un fichier, le nom étant différent, le cache se mettra à jour.
Activer le « KEEPALIVE », les connexions persistantes
Il s’agit de la façon dont votre navigateur viendra se connecter à votre serveur et de comment cette connexion est gérée. Le paramètre de connexion persistante donne au serveur un temps pendant lequel garder la connexion active lorsque l’on navigue sur la boutique en ligne. Cela permet de réduire les appels à de nouvelles connexions, ce qui économise du temps processeur, de la mémoire et l’utilisation du réseau.
La mise en place des CDN (Content Delivery Network)
Pour les boutiques ecommerce de grande taille et qui disposent d’un nombre de visiteurs élevés, la mise en place d’un CDN peut aider à baisser le temps de chargement de la boutique. Cela consiste à avoir un réseau de serveurs pour servir les ressources de votre site rapidement, cela limite la distance d’accès aux ressources.
La mise en cache par proxy
Pour accélérer le temps de réponse au serveur et le rendu de la boutique ecommerce à servir, il est possible d’avoir un proxy avant la ligne du serveur http. Cette ligne gère un cache. Ce cache regroupe différentes requêtes et contenus. Mais sa mise en place est plutôt ardue vue son caractère très technique.
Pensez à désactiver des scripts inutiles ou les exécuter moins fréquemment.
Souvent, les solutions du type CMS exécutent des scripts automatiquement pour diverses tâches (nettoyage des logs, stats, …) et souvent cela n’est pas optimisé. Pour cela, il faut analyser les logs du serveur pour connaitre fichiers qui sont appelés quand la page du site ecommerce d’affiche.
Nous pouvons parfois être très surpris des fichiers !
Optimiser les requêtes SQL vers votre base de données !
Une base de données à également son poids dans le temps de chargement de votre boutique PrestaShop par exemple. Pour cela, il faut mettre en place les bons index pour optimiser les requêtes.
A titre d’exemple, pour un serveur mysql, il faut activer l’option pour les logs temporairement :
« -log-long-format ».
Il est aussi très crucial de voir les requêtes qui prennent le plus de temps en cumul ! Cette notion est importante car elle permet de déceler une requête lente. En effet, si elle est exécutée deux fois par journée (matin et soir), elle aura un fort impact. Mais une petite requête qui sera faite 500 fois par jour aura encore plus d’impact ! Pour voir cela, il faut activer les logs de la BDD pour avoir plus de détails.
Par exemple « -log-slow-queries ».
Il est possible de voir certaines informations dans les logs fournis dans phpmyadmin.
Voici nos quelques conseils pour optimiser le temps de chargement de votre boutique PrestaShop.
Les compétences opérationnelles du responsable e-commerce Pour savoir comment recruter un responsable e-commerce, il faut dans un premier temps bien connaitre l’ensemble des missions et […]
L’IA dans le commerce. Qu’en est-il aujourd’hui ? Comment les e-commerçants intègrent l’IA dans le parcours client et quels sont les cas où c’est possible ?